|
人の目線の動きには決まった動きがあると言われています。
チラシなど紙媒体では左から右へ、上から下へ視線が移動し、
全体として左上から右下の方向に視線は流れていくと言われています。
これはホームページにも応用できる法則で、実際ほとんどのホームページが
左上に企業ロゴを配置するという手法が取られています。
今回は、その視線を誘導するのに有名な2つの法則「Zの法則」「Fの法則」を紹介します。

視線誘導「Zの法則」
Zの法則は、チラシなどの紙媒体で、画面を「Z」字に見ていくという法則です。
左上~右上~左下~右下とZの形にユーザーの視線が移動するので、
この導線上に伝えたい情報を配置すると効果的だといわれています。
チラシなどの紙媒体の他に、ポスター、自販機やスーパーなどの商品の陳列などに
この法則が使われています。

視線誘導「Fの法則」
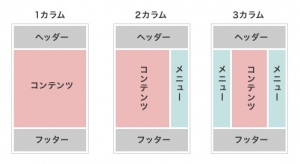
「Fの法則」はホームページで、画面を「F」字に見ていくという法則です。
こちらは最近のホームページに見られる比較的新しいパターンです。
まずは左上のロゴ部分からヘッダーが目に入り、
見出し・メニュー、記事と読み進めていくような移動です。
レイアウトによって変わってくると思いますが、やはり目立たせたい記事は
左上に配置するのが目にとまりやすいのです。

ホームページやブログ特有の目線移動の特徴
基本的に目線は左から右へ流れていきます。
しかしホームページやブログの場合は、違った特徴もあります。
ホームページやブログには紙などの印刷物とは違う、以下のような特性があります。
- ホームページは目が疲れやすく、全てのテキストを読みたがらない
- ページの中で大きくて目立つ文字や見出しだけで内容を理解しようとする
そのような特徴から、見る側の視線はタイトルや画像、
見出しなどの目立つ所に目がいきます。左から右へという法則にこの傾向がからみ、
目線移動は作られているのです。なのでブログを作る時のレイアウトは、
左から右へという流れをふまえつつ目立つ要素を配置して、
その要素に一番伝えたい情報を与えるなどの工夫が重要になってきます。
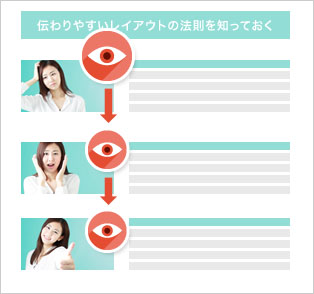
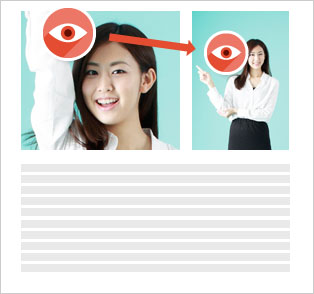
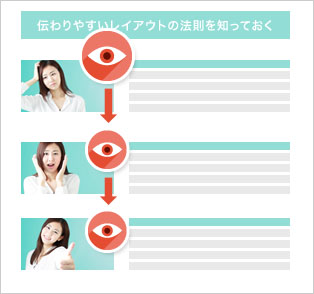
大きいスペースから小さいスペースへの誘導

まず大きいものへ視線は動き、その後小さいものへ移ります。
画像だけではなく、テキストに対しても同じです。
サイトが何を発信しているのか、ユーザーに一目でわかるよう、誘導する手段です。
隣り合う要素への誘導

人の視線は近くにあるものに移動していきます。
それは、一つの要素を見ている時、近くにある要素がすでに視野に入っているので、
わずかな目の移動で見ることができるからといわれています。
共通の色と形同士の誘導

人の視線は、同じ形や、同じ色を追う傾向があります。
デザインの中で「流れ」を作りたい時、ポイントとして何か特徴的な形を使用すると、視線はこの形を追って読み進めていきます。
また、同じ形や色を繰り返し使うことは、全体に統一感や一貫性を作る効果もあります。
視線の動きを理解して、伝わりやすいレイアウトができるとゴールに導きやすいと思いませんか。
例えば目的が「お客さんに電話で問い合わせしてもらうこと」であれば、
目標としてのゴールは「電話番号」ということになります。
視線を誘導してゴールへと導く手法を試してみてはいかがでしょうか。
見出しに訴求ポイントを入れてわかりやすく

ブログの記事を読んでもらうには、タイトルや小見出しで興味・関心を引きつけて、
「続きを読みたい!」と思わせなければなりません。
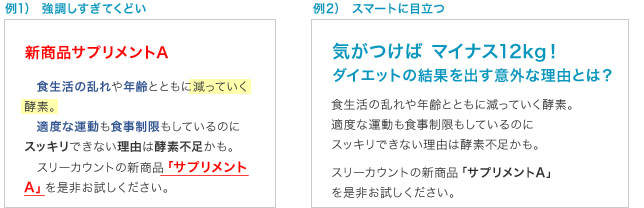
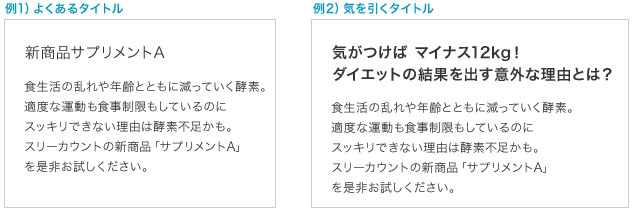
たとえば、新商品が出たのでブログに記事を載せるとしましょう。
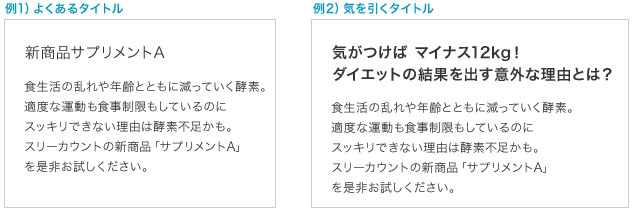
例1)新商品サプリメントA
これだと新商品に興味が湧きません。
例2)気がつけば マイナス12kg!ダイエットの結果を出す意外な理由とは?
こちらのタイトルの方が、訴求ポイントがはっきりしていて読みたくなりませんか?
どんなによい文章であっても要点を絞ったタイトルでわかりやすく伝えないと、
結局記事を読んでもらえなくなります。
ちょっとした見出しの工夫で読まれるブログにしましょう。
改行に気を遣う

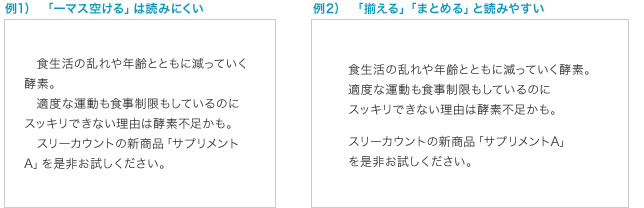
教科書などで示されている日本語ルールの、
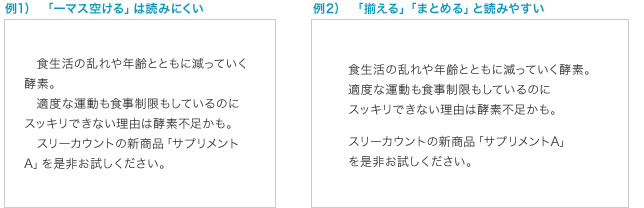
「段落の一番最初は一マス空ける」はブログでは不要。
各段落の始めをいちいち空けていると、見栄えが悪く、まとまりがなくなってしまいます。
そのかわり、段落間に空白行を入れて、記事のまとまりをはっきりさせましょう。
例のように書いてあると読みやすい記事になります。
配色に気を遣う

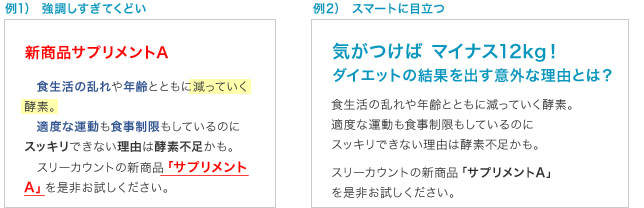
なんでもかんでも重要な部分の文字を太くして、
書体も変えて、サイズも変えて、色も変えるなどすると、
くど過ぎて分かりづらくなり、読む方はストレスが溜まります。
そんな時は太い文字を使って目立たせるか、
サイトのイメージカラーに合った色を強調色で使うのが簡単で効果的。
目立たせながら、ごちゃごちゃしたイメージをなくすことができます。
読んでくれる人のためにも、読みやすさがとても重要になってきます。
ちょっとした気遣いで、読みやすく、見やすく、記憶に残るブログの記事を書いてみませんか。
|