この記事は、ホームページにアクセスマップを掲載したいと考える事業者様向けに「Googleマップを活用したアクセスマップの作り方」をご紹介しています。
- ホームページにアクセスマップを載せる方法が知りたい
- Googleマップをホームページに埋め込む方法は?
私たちは日々、多種多様のホームページの制作していますが、サービス業のクライアント様であれば店舗案内、事業者様であれば会社案内ページにアクセスマップとしてGoogleマップを利用するケースがほとんどです。
Googleマップはスマートフォンとの相性もよいので、店舗型の業種には特に利用価値の高いサービスツールといえます。
今回はそんなGoogleマップをホームページやブログで更に上手に活用する豆知識をご紹介します。
本題の前に少し自己紹介
私たちスリーカウント株式会社は「WEBマーケティングを活用して集客と求人」の問題を解決する企業です。
これまで500社を超えるお客様と関わっており、WEB集客で成功されている企業様の中でも、広く名の知られている企業様のサポートも多くさせて頂いております。
ホームページ制作会社でも広告会社でもなく、「WEBマーケティングを活用して集客と求人」の問題を解決する企業として、今回の記事をきっかけに皆様の集客の問題の解決にお役立ていただければと思います!
わたしたちの集客改善に関わるサービスはこちら
https://www.three-count.jp/result/
皆さまの集客のお悩みを30分無料相談で解決します
https://www.three-count.jp/inquiry2/
ホームページにGoogleマップを張り付ける方法
まずは、ホームページやブログにGoogleマップを貼り付ける方法をご紹介します。
ホームページにGoogleマップを張り付ける流れ
- 1.案内する場所をGoogleマップで検索する
- 2.場所の確認と表示位置と縮尺調整をする
- 3.地図の埋め込みソースコードを取得する
- 4.コピーしたソースコードをページに貼り付ける
1.案内する場所をGoogleマップで検索する
Googleマップを開いて、左上の検索窓に案内したい場所の名前(店舗名など)又は住所で検索してください。
※場所の名前はGoogleマップに登録されていることが前提となります。

2.場所の確認と表示位置と縮尺調整をする
検索結果のピンが目的の場所と一致しているか確認しましょう。
問題なければ、ブログなど貼り付けた時の表示の縮尺調整をしましょう。
最寄り駅やランドマークになるような施設が入るように縮尺を調整するとよいと思います。
下のマップは弊社のマップですが最寄り駅と大学が入る位置で調整しました。

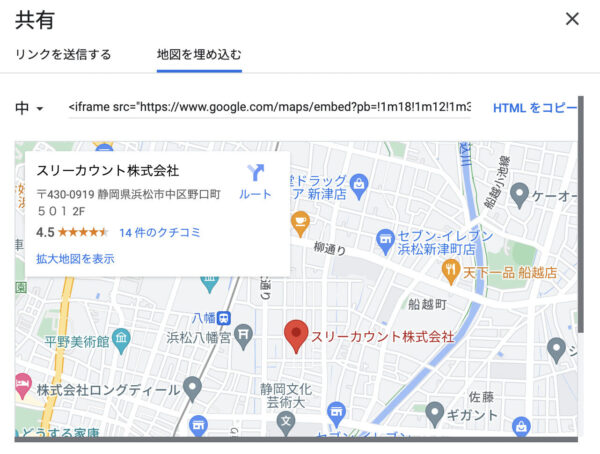
3.地図の埋め込みソースコードを取得する
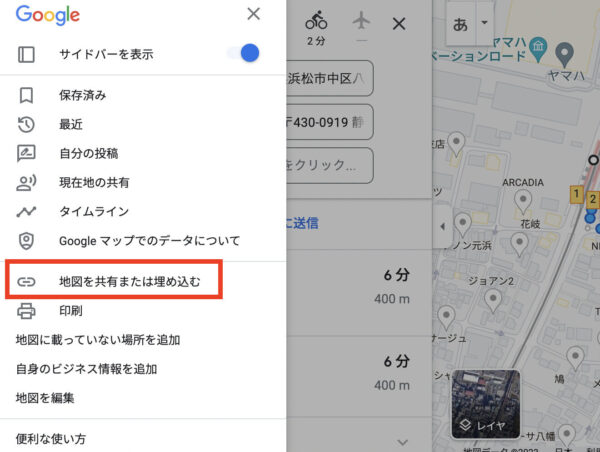
地図の表示調整ができたらサイドパネルの共有アイコンをクリック又は三本線のメニューから「地図を共有または埋め込む」をクリックします。

ブログ記事などに地図を直接埋め込みたい場合は「地図を埋め込むを選択」して表示されたソーズコードをコピーします。

埋め込むマップのサイズもここで調整できます。
プレビューを見ながらお好みの表示サイズに変更してください。
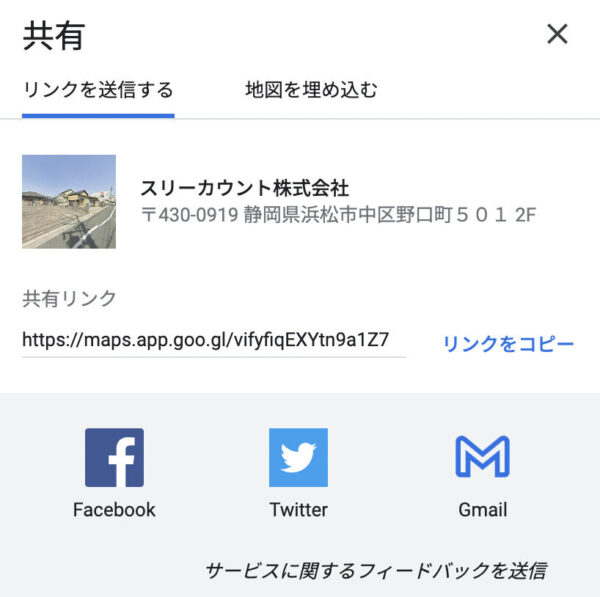
リンクで共有する場合
「リンクを共有」は地図のURLが出力されるので下記のようにGoogleマップへリンクして使いたい場合やメールなどで案内する場合に使います。

4.コピーしたソースコードをページに貼り付ける
掲載したいブログの記事やホームページにコピーしたソースコードを貼り付ければ完了ですが、貼り付ける際にはHTMLが編集できる状態に編集画面を切り替えてコピーしてください。
以上で埋め込み完了です。
【埋め込みマップのサンプル】
Googleマップを活用するとルート案内付きの地図も掲載できる!
皆さんも利用した事があると思いますが、Googleマップには出発点から目的地までのルートを検索する機能があります。
このルート検索の結果を上記で紹介した地図の埋め込みと同様にブログやホームページに貼ることができます。
例えば、最寄り駅から店舗までの道筋を掲載することで、よりお客様に分かりやすく親切にご案内できる用になります。
【 ルート表示した地図を埋め込む方法 】
弊社の最寄り駅の遠州鉄道八幡駅からのルートを例にご説明します。
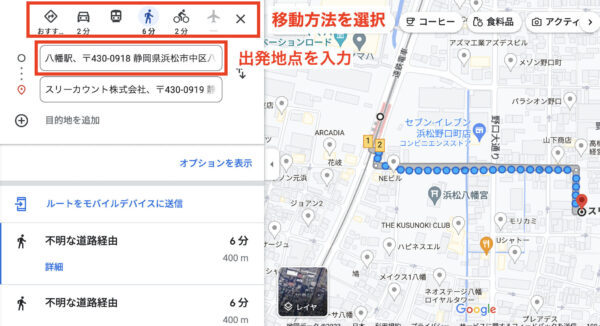
1.ルートを確認する
目的地(例:弊社)をGoogleマップで検索、表示します。
サイドメニューから「ルート・乗り換え」をクリックします。

表示されたルート検索画面の出発地点に最寄り駅やランドマークになる施設などを入力して移動方法も選べますので案内に合った方法を選んでください。
ルートが表示されます。

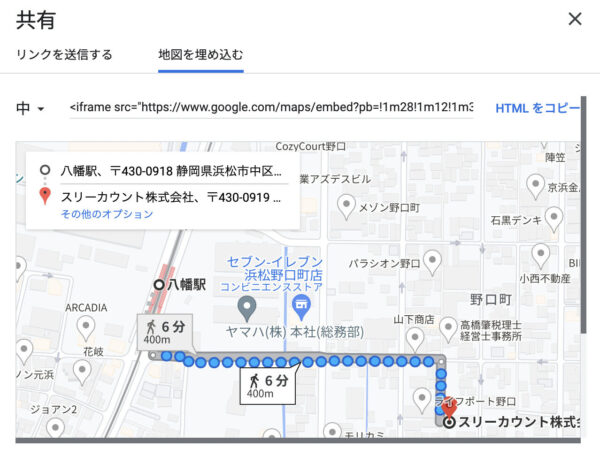
2.ルートの埋め込みソースコードを取得する
サイドパネル右上の三本線のメニューアイコンをクリックしてメニューを表示します。
「地図を共有または埋め込む」を選んでクリックしてください。


ルートが案内の付いたマップのプレビューとソースコードが表示されますので、お好みの表示サイズ選んで出力されたソースコードをコピーしてご利用ください。
【ルート表示付きマップのサンプル】

ストリートビューもサイト内に埋め込みたい!
ストリートビューも埋め込むことができます。
方法は上記のマップと同じです。 案内したい場所が分かりにくい場合などにストリートビューも添えるとよいかもしれません。
また、建物内も見ることができるインドアビューをご利用している場合もホームページなどに埋め込む事ができるので有効活用してみてはどうでしょうか?
【ストリートビューを埋め込む方法 】
案内したい建物や道をストリートビューを検索して表示します。
画面左上のメニューアイコンをクリックして「画像を共有または埋め込む」をクリックしてください。

まとめ
今回ご紹介したアクセスマップ活用方法は、限りあるご予算を最大限効率的にご活用いただくために、実際によくご提案させていただく方法の一部を紹介しました。
弊社には、広告費や集客・求人にかける全体の費用を抑えながら徹底的に成果を生み出していくノウハウと実績がございます。
よければこの機会に弊社が行っている【毎月3社様限定の無料WEBコンサルティング】をご利用いただき、プロの知見に触れてみてはいかがでしょうか。
大変人気のサービスとなっておりますので、お早めにお申込みいただければと思います!
\毎月3社様限定/
「無料WEBコンサルティング」で集客の課題について相談してみる