ホームページを作るとき、名刺を作るとき、ポスターを作るとき。
デザインをする上で大切な要素の一つにフォントがあります。
今回はフォントの基礎知識5選を紹介します。
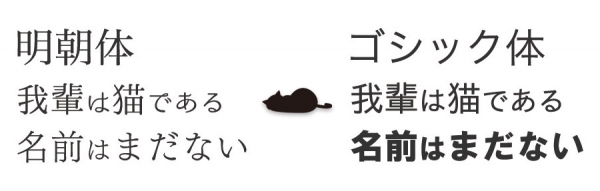
明朝体とゴシック体
和文(日本語)の書体は、大きく分けて明朝体とゴシック体の2種に分類されます。

明朝体は縦線に比べて横線が細く、横線の右端や曲がり角の右上に「山」がある書体です。
線の太さに強弱があるのが大きな特徴です。
また、「ウロコ」と呼ばれる書き始めの部分に飾りがあります。
洋書体の場合はこの飾り部分を「セリフ」と呼びます。
縦や横の線に抑揚があり「ウロコ」や「ハネ」「払い」などの装飾(飾り)があるため「上品」で「繊細」な印象を与えることができます。
また、「読み疲れしにくく」小説などの長文を読ませることに適しています。故に可読性が高い書体とされています。
明朝体は落ち着いている、知的、上品、高級と言ったイメージがあることから格式高いイメージのデザインに向いています。
対してゴシック体の特徴は文字の太さが均一という点です。
線の太さが一定なため統一感がある印象を受けます。
太さが均一の上に、飾りがないシンプルな書体のため、ゴシック体は一般的に視認性が高い書体と言われています。
こちらは明朝体と違って装飾がないためシンプルでモダンな印象を受けるため現代的なテーマを扱うデザインなどに向いています。
※可読性…読みやすさの度合い
※視認性…目で視て確認できる度合い
セリフとサンセリフ
欧文(アルファベット)の書体も、和文の明朝体・ゴシック体と同じように「セリフ(serif)」「サンセリフ(sans-serif)」に分類されます。

セリフは、字体の曲がり角にある飾り(うろこ)を示す言葉で、セリフのある書体がセリフ体です。
和文フォントの明朝体と同様、縦線・横線の幅が異なり、メリハリのある作りです。
明朝体と同様の理由で可読性に優れており、長文でも目が疲れにくい特徴があることから多くの新聞で採用されています。
「sans(サン)」とはフランス語で「無い」という意味で「サンセリフ(sans-serif)」、「セリフが無い」という意味になりますね。
セリフ体とは違い、縦線・横線の太さもほぼ均等です。
サンセリフ体はシンプルで新鮮なイメージ、親しみやすくカジュアルな印象にしたい場合などに向いています。
スクリプト書体
全体的に滑らかな曲線で描かれた、手書きのような欧文書体の総称を指します。
筆記体と呼ばれることもありますので、一般的にはこちらの方が聞き覚えがある方が多いのではないでしょうか。

包装紙やカフェのメニューなどに書かれているとなんとなくかっこいいなと思ったりしますよね。
装飾的で特徴的な演出できる書体ですが、Webテキストや文章としては読みにくかったり、
筆記体に慣れていない人だと何が書いてあるのかわからず、読むのを拒否してしまうこともあります。
(日本人でも草書体を苦もなく読める人はそうそう多くないと思います。)
タイトル文字やアクセントとして使用すると目を引くことができるため、効果的に使用していきましょう。
高級感や伝統的な雰囲気を出せるのでブランドのデザインなどにアクセントとして用いるとよいでしょう。
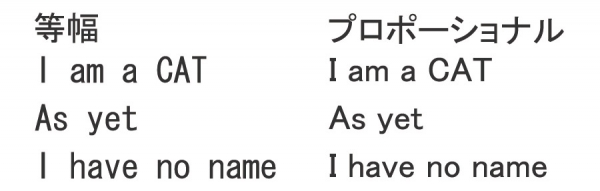
等幅フォントとプロポーショナルフォント
文章中に並ぶすべての文字の幅が等しく表示されるフォントであり、「固定幅フォント」とも呼ばれます。
文字ごとの形に関係なく横幅が同じになるため余白が多く、文章全体のバランスが悪く見えたりします。
では、バランスが悪いフォントを何に使うのかと思った方。 こちらのフォントはデザインでというよりプログラミングで重宝されるフォントのようです。
プログラミングの際に等幅フォントではないものを使用するとインデントやスペースを活用してもなかなか行頭が揃わないなど、なにかと問題が発生します。
等幅フォントの場合はどんな文字でもすべて等幅なのでずれることはありません。
それだけではなく、フォントの中には数字の1とl(エル)、大文字O(オー)と数字の0など見分けの付かないものが存在します。
ただ見分けがつかないだけならまだ良いのですが、これらが原因でバグが発生することがあります。
生産性や開発効率に関わってくるとても大事な部分ですね。
話が少し逸れてしまいましたが、等幅フォントとは何かを理解していただけたでしょうか。
次は等幅フォントと相対するプロポーショナルフォントについてお話しします。
プロポーショナルフォントは1文字づつ適正な幅が設定してあるフォントです。
それぞれの文字(あいうえお、ABCなどの1文字1文字)によって横幅が違うため、余白を排除し、文字の並びを美しく見せることができます。

個々の文字によって横幅が異なる、プロポーショナルフォント。
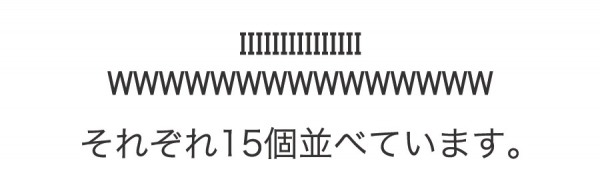
その差はひらがなや漢字よりも、アルファベットで顕著に現れています。
たとえば「I」と「W」を比べてみると、幅の違いは一目瞭然なのではないでしょうか。

和文フォントでは、フォント名に「P」がついているものは、ほとんどの場合プロポーショナルフォントを意味しています。
例えば「MS Pゴシック」の「P」です。
印刷やWebでの表示に使う場合は、基本的には文字の特性を考慮した「プロポーショナルフォント」の方が読みやすいと言えます。
フォントファミリー
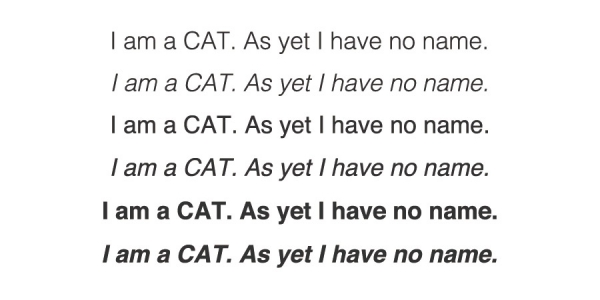
大抵どのフォントも太さ(bold, thin)や傾き(Italic, oblique)、細さ(Condensed, Extended)など複数のバリエーションがあります。
(個人で作っている無償提供しているフォントになかったりもしますし、ものによってはバリエーションが極端に少なかったりもします。)

※上記のフォントはHelvetica. ベースとなるフォントとそのバリエーション全てをまとめたグループが「フォントファミリー」です。
一つのコンテンツ内で複数のフォントを使用する際に、同一のフォントファミリーで統一すると、綺麗にまとまった形となります。
例えばタイトルを「bold(太い)」にし、本文を「regular(標準)」にするなど…
まとめ
いかがでしたでしょうか?
普段身近に存在する広告や書籍などに使われているフォントにはきちんと意味があるのです。
今やただWEBページがあるだけ、チラシを配るだけでは顧客獲得には繋がりません。
読みやすさ、目に止まりやすさ、伝わりやすさなどを考慮して、弊社ではWEBページやチラシの作成を行なっております。
お気軽にお問い合わせください!
WEBサイト・ページ、チラシなど、制作について無料相談する