|
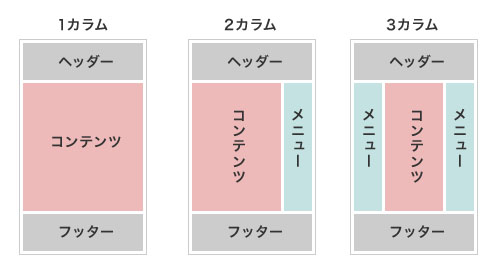
今回は、1カラムサイトについて取り上げてみたいと思います。
カラムとは「列」や「欄」という意味ですが、「段組」とも言われています。
簡単に言うと、左右にサイドバーがないページのことです。 
ワンカラムのメリット1)スマホやタブレットでも見やすくなる
最近では、PC・スマホ・タブレット等のネット端末が普及し、どのような画面サイズの機器からアクセスしたとしても、見やすいレイアウトのサイトが多くなってきています。
1カラムのサイトであれば、スマホでもタブレット、そしてPCでも閲覧しやすいということから、
受け入られやすいという利点があります。
ワンカラムのメリット2)伝えたいことをしっかり伝えられる
無駄を省いて言いたいことだけををアピールするのに適していて、
何を伝えたいのかをしっかりと伝えることが出来ます。
1カラムサイトの例1

今までのサイトは、情報を沢山載せてしまいがちでしたが、
1カラムだと最小限の情報でコンパクトにまとめることができ、
見る人にとっても読みやすいものになります。
また、サイドバーに目線が移動しないためコンテンツに集中することができます。
また、問い合わせや電話番号などに視線を集中させることもできます。
1カラムサイトの例2

ワンカラムのデメリット1)直帰率が高くなる可能性がある
1カラムだとサイドバーがないので、関連記事を読まずに帰ってしまう率が高くなります。それと、コンテンツに興味がない場合、下までスクロールしないで帰ってっしまう可能性も高くなります。
しかし、直帰率の低下は必ずしも悪いことではなく、それだけ記事の内容が充実しているととらえることもできます。
ワンカラムのデメリット2)情報量が多いサイトには不向き
掲載するコンテンツの数が多い場合は不向きです。
1カラムにしたいのであれば、コンパクトで整理されたコンテンツにする必要があります。
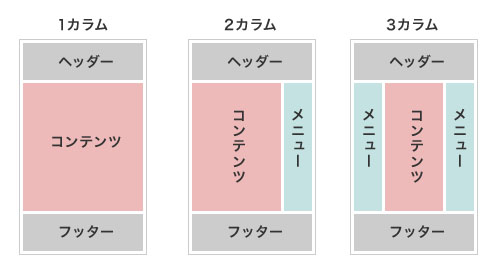
逆に、情報量の多いサイトにしたいのであれば、PC用は2カラムや3カラムにし、
スマホやタブレット用にはレスポンシブデザインを導入し情報をコントロールした方が、
閲覧している人にとっては分かりやすいです。
これらのデメリットを解消するためには、サイトを作る初期段階での綿密な設計が重要、
という内容を入れて欲しいです。
スリーカウントの場合、右サイドバーの2カラム方式を使っています。
情報量の多いサイトの場合、適していると言われるのが2カラムで、
この2カラムが一番よく利用されているレイアウトです。
人の視線は左側に行きやすいので、注目させたいほうを左側に配置すると効果的です。
メインの内容が訴えたい主題であれば右メニュー、
多くのコンテンツをアピールしたいのであれば左メニューが適切だと言われます。
1カラムのレイアウトにすると、スマホやタブレットで表示される場合にも
大変見やすい構成となり、スマホからアプローチが楽になります。
伝えたい情報や目的に合ったカラムの構成を、そろそろ考えてみてはいかがでしょうか。
|