インターネットを活用した採用が変わってきた今だからこそ大切にしたい、「自社サイトへの求人情報ページの作り方」についてお伝えしていきます。企業様のホームページ制作をしていて、よくご依頼いただくのが、
「せっかくホームページ作るのなら、求人情報載せておきたいな」というご要望。
ワンポイントでも何度かご紹介をしている「Indeed」の出現により、ここ数年のインターネットにおける採用活動は大きな変化を見せています。
そんな今だからこそ、自社ホームページへの求人情報掲載は、「きちんと活用」すれば、企業にとっても良いですし、「きちんとした情報が掲載」されていれば、求職者にとっても、安心でより動きやすくなります。
今回のワンポイントは、インターネットを活用した採用が変わってきた今だからこそ大切にしたい、「自社サイトへの求人情報ページの作り方」についてお伝えしていきます。
まず、求人情報ページを作る時、掲載内容として思い浮かぶものといったら「募集要項」ですよね。
そう。求人情報だから募集要項はもちろん必須です。
ただ、「きちんと活用」できる求人情報ページにするためには、ちょっと要素が足りません。
何が足りないのでしょうか?
*少し自己紹介
私たちスリーカウント株式会社は「WEBマーケティングを活用して集客と求人」の問題を解決する企業です。
これまで500社を超えるお客様と関わっており、WEB集客で成功されている企業様の中でも、広く名の知られている企業様のサポートも多くさせて頂いております。
ホームページ制作会社でも広告会社でもなく、「WEBマーケティングを活用して集客と求人」の問題を解決する企業として、今回の記事をきっかけに皆様の集客の問題の解決にお役立ていただければと思います!
わたしたちの集客改善に関わるサービスはこちら
https://www.three-count.jp/result/
皆さまの集客のお悩みを30分無料相談で解決します
https://www.three-count.jp/inquiry2/
前提)採用サイトを使う「求職者の気持ちを理解する」ことが重要
採用サイトのコンテンツを考える前に、まずは、少し求職者の気持ちになって考えてみるところからはじめてみましょう。

転職を考えるAさん(男性/29歳)
いくつかのプロジェクトリーダーも任され、仕事がとても楽しい。
今の会社でも満足はしているが、さらなるスキルアップの場を求め、転職を検討している。
某企業に在籍中のため、情報収集は空き時間にスマホでの情報収集がメイン。
転職後も今と同じ仕事をしたいと考えているため、
仕事内容への不安は無いが、
自身のキャリアアップのための転職なので、仕事内容、報酬含め実現できるのか、
また社風や会社の様子、研修制度などがどのようになっているかは気になるところ。
スキルもあり、キャリアアップのための転職と向上心も強いAさん。
Aさんを獲得したい場合、求人情報ページで欲しい要素とは何でしょうか?
Aさんいついて、幾つかのポイントをまとめてみましょう
◎転職動機……………スキルアップ
◎現在の状況…………企業へ在籍中。良いところがあったら転職しようと検討中
◎情報収集の方法……スマホ
◎知りたいこと………仕事内容、報酬、待遇、社風、研修制度、キャリアプラン
限られた空き時間にスマホで情報収集している在籍中の求職者にとって、情報収集に使う時間は限られており、求人情報の情報は網羅的でわかりやすいことが非常に重要です。
そもそも公開されている情報が少なくては、検討の土俵に乗ることすらままならないかもしれません。
さらに、見にくければそれだけで読む気がなくなってしまいます。
採用サイトに絶対必要なコンテンツ
求職者の気持ちを考えてみると、求人情報ページには以下のコンテンツが必要だと仮説が立てられると思います。
求人情報ページに必須の条件
- スマホ対応
- 募集要項
- 仕事内容
- 報酬
- 待遇
- 社風
- 研修制度
- キャリアプラン
- 応募が簡単なこと
上でも書きましたが、思ったらすぐ行動できるよう、「応募が簡単なこと」これもとても大切です。
スマホ対応

今や就職活動を行うにも、求人採用活動を行うにもスマホは必須です。
PC用の表示だけでなく、スマートフォン用の表示を用意しましょう。
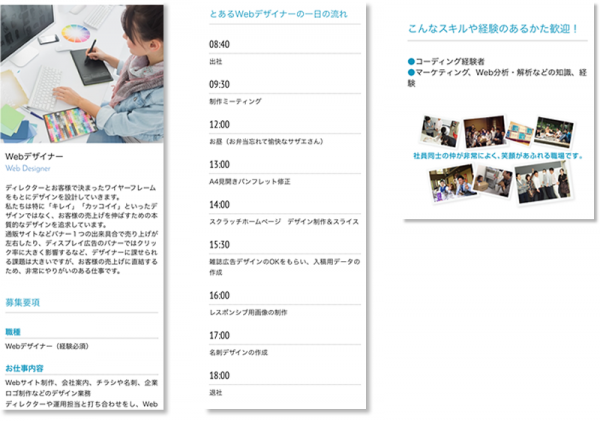
仕事内容を詳しく入れる

仕事内容、チームでどんなことをするか、どんなスキルが求められるかなど、
募集要項の表では伝えきれない内容を存分に伝えましょう。
仕事内容の他、一日の流れもあるとよりイメージがつきやすいのではないでしょうか?
さらに、職場の雰囲気がわかる写真があるとなお良いですね!
募集要項
待遇や給与、就業時間や勤務地など基本的なことを掲載していきます。
研修制度やその他福利厚生についても丁寧に表記していきましょう。
メッセージ

どんなスタンスで仕事に取り組んでいるか。
どんな人材を求めているのかを盛り込んだ企業からのメッセージや、採用担当からの責任者メッセージを掲載し、求職者に伝えていきましょう。
応募フォームへの導線
採用情報ページから応募フォームへの動線はスムーズなのが一番!
導線としてはページの下部にフォームがあるのが非常に良いですが、
システム的に難しい場合は、応募フォームへのバナーを目立つようにはりましょう。
今回は弊社の求人情報ページを例としましたが、
求人情報ページの作り方は業種によりまだまだ進化をしてくことが可能です。
今まで募集要項の表のみを掲載されていた方は、
この機会に、ぜひ採用情報ページを見直してみてはいかがでしょうか。
まとめ
- インターネットを活用した求人採用はここ数年で大きく変わってきている
- 採用活動も就職活動もスマホは必須。
- 求人情報ページは求職者が「知りたい」と思う内容を盛り込むのがよい
- 募集フォームへの導線はスムーズに!
今回は、インターネットを活用した採用が変わってきた今だからこそ大切にしたい、「自社サイトへの求人情報ページの作り方」についてお伝えしました。
人材採用において、売り手市場が続いている中で、求職者にとっても、企業にとっても効率的に採用活動ができるのが良いですよね!
弊社では、求人サイトをはじめ、求人情報ページの作成もおこなっておりますので、お困りの点がありましたら、お気軽に御相談ください!
今回ご紹介した方法も、限りあるご予算を最大限効率的にご活用いただくために、皆様に対して実際によくご提案させていただく方法の一部です。
それ以外にも弊社には、広告費や集客・求人にかける全体の費用を抑えながら徹底的に成果を生み出していくノウハウと実績がございますので、よければこの機会に弊社が行っている【毎月3社様限定の無料WEBコンサルティング】をご利用いただき、プロの知見に触れてみてはいかがでしょうか。
大変人気のサービスとなっておりますので、お早めにお申込みいただければと思います!
\毎月3社様限定/
「無料WEBコンサルティング」で集客の課題について相談してみる
求人サイト、作りたいけれど1から作るとコストと時間が・・・
そんな企業様向けに、Indeed対応の求人サイトパッケージシステム「フエルーボ」を開発いたしました!
募集要項はもちろん、お仕事内容の詳細や、1日の流れなども管理画面からサクサク入力できます。
採用活動をお考えの方は、お気軽にお問い合わせくださいませ!